hexo中,将图片上传到hexo中
First
- 把主页配置文件_config.yml里的post_asset_folder:这个选项设置为true
- 在你的hexo目录下执行这样一句话npm install hexo-asset-image –save,这是下载安装一个可以上传本地图片的插件,来自dalao:dalao的git
- 等待一小段时间后,再运行hexo n “xxxx”来生成md博文时,
/source/_posts文件夹内除了xxxx.md文件还有一个同名的文件夹
- 等待一小段时间后,再运行hexo n “xxxx”来生成md博文时,
Second
- 最后在xxxx.md中想引入图片时,先把图片复制到xxxx这个文件夹中,然后只需要在xxxx.md中按照markdown的格式引入图片:

- 最后在xxxx.md中想引入图片时,先把图片复制到xxxx这个文件夹中,然后只需要在xxxx.md中按照markdown的格式引入图片:
注意: xxxx是这个md文件的名字,也是同名文件夹的名字。只需要有文件夹名字即可,不需要有什么绝对路径。你想引入的图片就只需要放入xxxx这个文件夹内就好了,很像引用相对路径。
- 最后检查一下,hexo g 生成页面后,进入public\2017\02\26\index.html文件中查看相关字段,可以发现,html标签内的语句是
<img src="2017/02/26/xxxx/图片名.jpg">,而不是<img src="xxxx/图片名.jpg>这很重要,关乎你的网页是否可以真正加载你想插入的图片。
- 最后检查一下,hexo g 生成页面后,进入public\2017\02\26\index.html文件中查看相关字段,可以发现,html标签内的语句是
GitHub中上传的图片
- 1.在git的文件夹中创建一个img的文件夹,用来存储图片
- 2.然后上传到github中,每一张图片都有自己对应的url路由
- 3.在写MarkDown的时候,需要插入图片,
保存后,在github上就可以看到了
Gitee中的图片
- 1.gitee上有一个在线编辑的工具,进入你的MarkDown文件中,在右上角有一个编辑的按钮
- 2.进入编辑,就有插入图片的标识,然后可以选择插入图片的地址(网上图片直接插入,点击那个地址框前面的图片标识,进入本地文件,然后选择本地图片)
- 3.插入完成后,在末尾有一个保存更新,就成功插入图片了
在git中,将本地的文件上传到GitHub库中
- 先添加一个本地文件
git add 文件名 - 再上传到库中
git commit -m "上传说明" - 最后同步GitHub上
git push
博客连接GItHub的二级域名的方法:
https://blog.csdn.net/lmj623565791/article/details/51319147
修改服务器的登录提示语
修改文件夹 / etc / profile
从Linux上传文件到阿里云服务器
安装Nginx
Nginx:是一款轻量级的Web 服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器
1.安装Nginx:yum -y install nginx
2.启动Nginx:systemctl start nginx / service nginx start(centos6)
(可以通过IP访问,打开防火墙)
IP地址可以确定网络上的一台主机,端口号可以用来区分不同的服务(http - 80)
- /usr/share/nginx/html ———- 服务器内容的存放位置,上传文件(put),下载文件(get),首页文件index.html,在index.html文件中添加a标签的超链接
- /etc/nginx/nginx.conf ———- 服务器配置内容文件
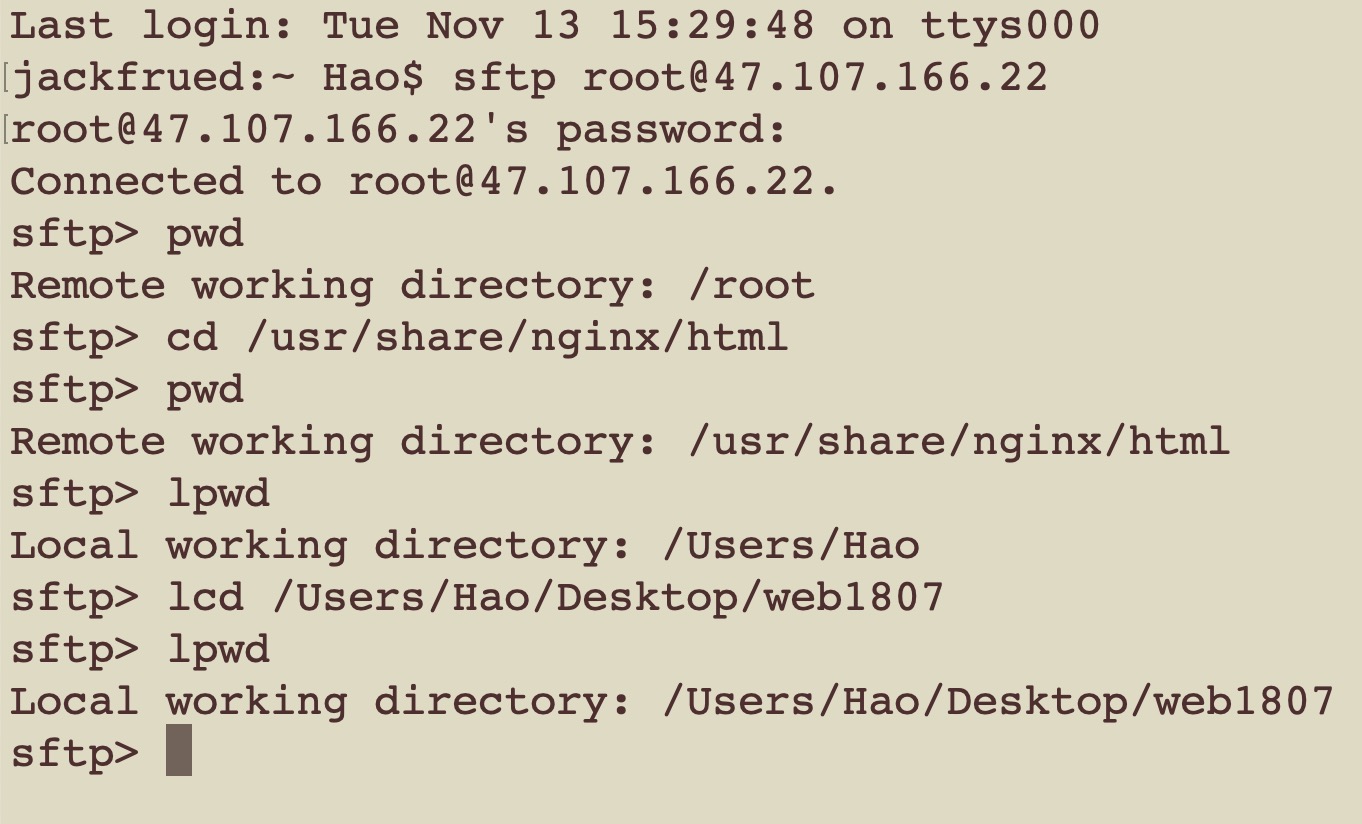
sftp root@Ip
sftp常用命令
- quit / exit / bye — 退出sftp
- cd / lcd —– 切换远端工作目录/切换本地工作目录
- pwd / lpwd —- 查看远端工作目录/查看本地工作目录
- ls / lls —- 查看远端目录内容/查看本地目录内容
- mkdir / lmkdir —- 创建远端目录/创建本地目录
苹果系统
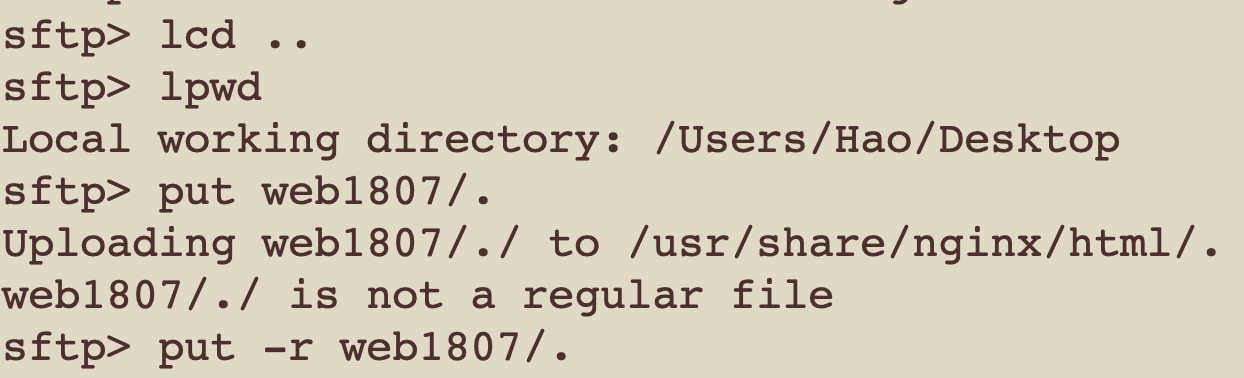
- 进到相应的文件夹

- 上传文件

window系统
通过Xftp软件,上传文件



