JavaScript
行为样式表,console.log(内容)在控制台打印内容
注意:js中修改css样式表通过xxx.style.属性,其中属性如果通过连接符连接改成大写;js可以临时添加属性,xxx.新属性,和python一样是动态弱类型语言,都可以添加属性,删除属性
evt.target.index = i
index 就是一个新属性
JS介绍
1.专门用来处理网页中的行为的脚本语言,也是 web 标准中的行为标准
2.位置
- 内联的 js: 写在标签事件相关属性中
- 内部的 js:写在 script 标签中,可以放在任何地方,但是一般放在 head 或者 body 中
- 外部的 js:写在外部的 js 文件中(后缀是 .js 的文件),通过 script 标签中的 src 属性,跟上 js 的地址,导入 js
3.js 作用:
修改标签中的内容
修改标签样式
插入 html 代码
4.注释:/* 注释内容 */
5.标识符:
用来命名的(给变量、函数命名、对象命名)
标识符由字符、数字、下划线和$符组成,数字不开头
大小写敏感
JS基础语法
1.数据类型
- 常用类型:Number(数字-包含所有的数字)、Boolean(布尔类型)、String(字符串)、Array(数组)、Object(对象)…..
- 注意:js 中没有元祖和集合
- b. 常用的特殊的值:NaN (表示不存在的数字),null(空,一般用来清空变量中的内容),undefined(变量没有赋值的时候,默认是 undefined)
2.字面量:
- Number 字面量:所有的数字(支持科学计数法, 不支持复数)
- Boolean 字面量:只有 true 和 false
- String 字面量:用单引号或者双引号引起来的字符集, 支持转义字符(和 python 一样)
- Array 字面量:js 中数组就相当于 python 的列表
- Object 对象字面量: 相当于 python 中的字典+对象
- 注意:key 相当于属性,value 相当于属性的值
- typeof:查看数据类型
- js 中的语句:
- 一条语句结束后可以写分号,也可以不写。如果一行写多条语句就必须写分号
- js 中没有缩进语法的要求,需要使用代码的时候使用{}
JS变量
js中变量的声明
语法:var 变量名 或者 var 变量名=初值
说明:
var: 是 js 中声明变量的关键字
变量名: 标识符,不能是 js 中的关键字; 驼峰式命名(第一个单词的首字母小写,后边每个单词首字母大写),见名知义
初值:声明的时候可以赋初值,也可以不赋
可以同时声明多个变量
var age; var name var age1, name1, studyId var age2=10, name2, studyId2一个变量可以存储多种类型的值
注意:变量一定要先声明再使用
JS运算
JS中的正则表达式的表示:
/^正则表达式$/js 中的运算符包含:数学运算符、比较运算符、逻辑运算符、赋值运算符、三目运算符、(位运算)
1.数学运算符:+、-、*、/、%、**(js7中才有的)、++、--,其中:+、-、*、/、%、**和 python 中的功能一模一样
注意:js 中没有整除对应的运算符,但是多了++和–
- ++(自加):自加1
- 语法:变量++, ++变量 —-> 让变量的值加1, 相当于: 变量 += 1
- –(自减1操作)
- 语法:变量–, –变量 —-> 让变量的值减一, 相当于: 变量 -= 1
- ++(自加):自加1
赋值的时候,++/–写在变量的后面,是先赋值,然后再让变量的值加1/减1。++/–写变量的前面,就先加1/减1,然后再赋值
var a1=10,a2=10, b, c b = a1++ // b = a1, a1 += 1 --- b=10, a1=11 c = ++a2 // a2 += 1, c = a2 --- a2=11, c=11
2.比较运算符:>,<,==,!=,>=, <=, ===, !==, >==, <==
- 结果都是布尔值
- 相等(==):只判断值是否相等
- 完全相等(===):判断值和类型是否相等
3.逻辑运算符:&&(与),||(或), !(非)
js 逻辑运算符除了形式,其他的和 python 一样
4.赋值运算符:=, += ,-=, *=, /=, %= 等, 和 python 一样
5.三目运算符: ?:
- 语法:表达式1?值1:值2 —> 判断表达式1的值是否为真,为真整个运算的结果就是值1,否则是值2
三元条件运算符
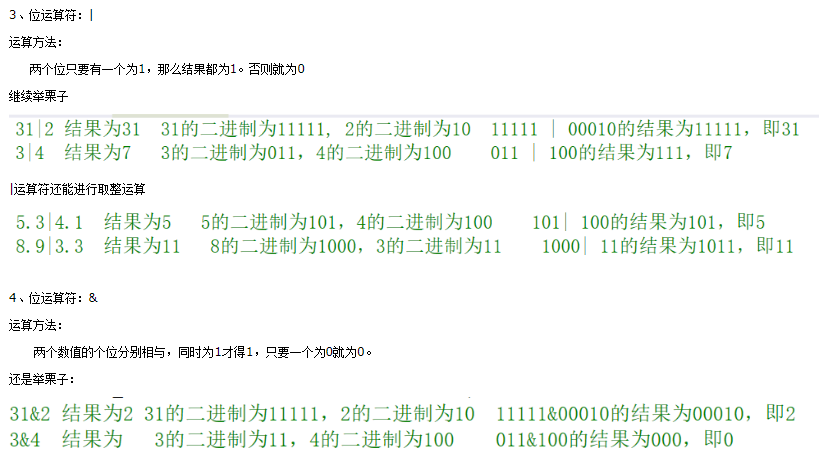
6.位运算(都是二元运算符):&, |, ^, ~, >>, <<
&: 将符号左右两边的值转换成二进制,操作位同取1,异取0
| :将符号左右两边的值转换成二进制,遇1取1,没有取0
^: 将符号左右两边的值转换成二进制,遇1取1,遇同取0
~:符号取反,二进制最后一位取反
<<左移: 1<<3 表示 1*(2^3)
>>右移: 1>>3 表示 1//(2^3)
<<运算符使指定值的二进制所有位都左移规定的次数,对于其移动规则只需记住丢弃最高位,0补最低位即按二进制形式把所有的数字向左移动对应的位数,高位移出(舍弃),低位的空位补零。 >>运算符使指定值的二进制所有位都右移规定的次数,对于其移动规则只需记住符号位不变,左边补上符号位即按二进制形式把所有的数字向右移动对应的位数,低位移出(舍弃),高位的空位补符号位,即正数补零,负数补1。
7.运算顺序:和 python 基本一致(数学>比较>逻辑>赋值),也可以通过加括号来改变运算顺序
JS分支结构
1.if语句
a.if结构:
if(条件语句)
{
代码段
}
*执行过程: 先判断条件语句是否为true,为true就执行代码段
b.if-else结构:
if(条件语句){
代码段1
}else{
代码段2
}
c.if-else if-else: (这儿的 else if 相当于 python 中的 elif)
if(条件语句1){
代码段1
}else if(条件语句2){
代码段2
}else{
代码段3
}
2.switch
a.结构:
switch(表达式){
case 值1:{
代码段1
}
case 值2:{
代码段2
}
...
default:{
代码段3
}
}
b.执行过程:先计算表达式的值,然后再用这个值去和后边case关键字后面的值一一对比,看是否相等。
找到第一个和表达式的值相等的case,然后将这个case作为入口,一次执行后边所有的代码,
直到遇到break或者switch结束。如果没有找到和表达式的值相等的case就执行default后面的代码
c.注意:default可有可无,case可以有若干个
JS循环结构
1.for-in循环:(和python的for循环一样)
for(var 变量 in 序列)
{
循环体
}
执行过程: 依次从序列中取元素对应的索引(下标),取完为止,每取一个执行一次循环体
取值:遍历字符串,取的是字符对应的下标;遍历列表,取的是元素对应的下标;遍历对象,取的是属性名(key)
2.for循环:(和C语言的for循环一样)
for(表达式1;表达式2;表达式3){
循环体
}
执行过程:先执行表达式1,然后再判断表达式2的结果是否为true,如果为true,就执行循环体,执行完循环体再执行 表达式3;然后再判断表达式2的结果是否为true,如果为true,又执行循环体,执行完循环体再执行表达式 3;一直循环,直到表达式2的结果为false,然后跳出循环
举例:
计算1到100的和
for (var i = 1, sum=0; i<=100; i++) {
sum += i
}
console.log(sum)
var sum = 0
var i = 1
for (;i<=100;) {
sum += i
i++
}
console.log(sum)
3.while循环:(和python一样)
while(条件语句){
循环体
}
4.do-while:
do{
循环体
}while(条件语句)
执行:先执行一次循环体,然后再判断条件语句是否为true,为true又执行循环体,依次类推,直到条件语句为false,循环就结束
JS函数
1.函数的声明
function 函数名(参数列表){
函数体
}
说明:
a.function: 是js中声明函数的关键字
b.函数名: 标识符,不能是关键字;见名知义,驼峰式命名
c.参数列表: 参数名1,参数名2...; 形参;将数据从函数的外面传到函数中
d.函数体:实现函数的功能
注意:函数体只有在函数调用的时候才执行
2.函数的调用:和python一样
- 函数调用的时候要保证每个参数都有值!
- 支持位置参数、参数设置默认值(js6)
- 注意:js中不支持不定长参数、关键字参数
3.函数的返回值
- js中函数如果没有遇到return,函数的返回值是undefined
- 注意:js中不能同时返回多个值(有元祖语法的语言才支持多个返回值)
4.js中,函数也可以作为变量
5.另外一种声明函数的方式
var 变量 = function(参数列表){
函数体
}
JS数据类型
new 类型名(值) —> 可以将其他的类型的数据转换成相应类型的值
1.数字类型(Number):所有的数字对应的类型不能转换的结果是NaN
console.log(typeof(10))
var num1 = 100
var num2 = new Number(false)
console.log(num2,num1)
2.布尔(Boolean): true和fasle
- 数字->布尔: NaN和0是false, 其他的都是true
- 字符串->布尔: 空串是false,其他的是true
- 总结:所有为0为空的转换成布尔是false,NaN,null和undefined都是false;其他的都是true
var bool = new Boolean(undefined)
console.log(bool)
3.字符串(String):unicode编码
- a.获取单个字符:通过字符串[下标]
- b.支持转义字符
- c.注意:
- js中的下标支持0到长 度-1,不支持负值
- js中不支持切片
var str1 = 'abcde'
console.log(str1[3])
- d.长度: 字符串.length
console.log(str1.length)
- e.运算符:比较和+
- 比较和python一样
- +: 如果是其他的数据类型和字符串相加,都是先将其他数据类型转换成字符串,然后做字符串拼接操作
console.log('abc'+'123') // 'abc123'
console.log(123+'abc') //'123abc'
- f.其他的方法(自己查)
String对象方法: 字符串.方法()
console.log('abcde'.charCodeAt(1))
4.数组(相当于python中的列表)
有序,可变的,元素的类型可以是任意类型的数据
var array = [1, 'abc', true, [1,2,3]]
- a.查
console.log(array[1])
- b.增
array.push('aa')
console.log(array)
- c.删除
pop():删除最后一个元素
array.pop()
console.log(array)
shift():删除第一个元素
array.shift()
console.log(array)
splice(删除的开始下标, 删除的元素的个数)
var array = [1, 'abc', true, [1,2,3]]
array.splice(1,1)
console.log(array)
splice(被删除的下标/添加的开始下标, 添加个数, 被添加的元素列表)
var array = [1, 'abc', true, [1,2,3]]
array.splice(4,2,'aa','bb')
console.log(array)
- d.改
var array = [1, 'abc', true, [1,2,3]]
array[0] = 100
console.log(arra
函数
构造方法:用来创建对象
function 函数名(形参):
this.属性 = 属性值
this.变量名 = function(){
实现方法
}



